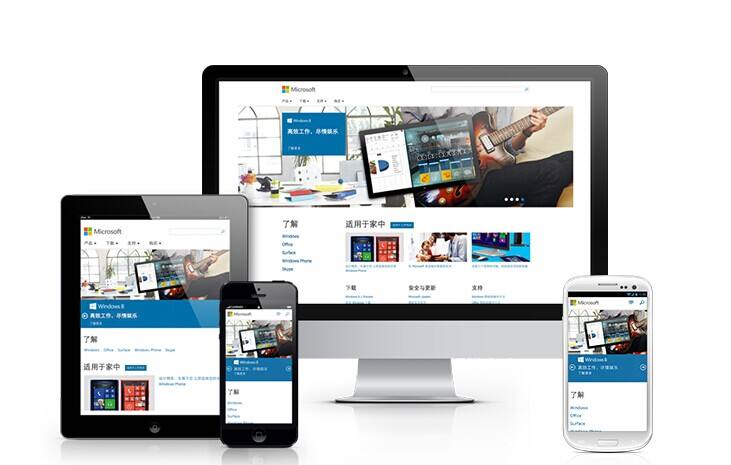
当前主流的HTML5+CSS3,响应式网站可以根据不同的设备自动进行内容和布局调整,只需拥有一个就可以兼容所有的终端设备,您不用再像过去那样为不同的设备开发不同版本的网站或者手机 ,有了响应式网站,管理变得十分简单。只需一次编辑,任何设备上都可以同时看到更新。
首先了解什么是响应式Web设计,这一点很重要。精确的说,响应式Web设计是一种技术,可以使网站适应于任何设备。任何设备,可以是智能手机、平板电脑、TV、PC显示器、iPhone和Android手机,包括横向、纵向的屏幕。你需要做得只是正确地实现响应式Web设计,到时你的网站就可以很好地适合各种设备。
在线咨询 
响应式网站正是符合这种需求的新网站建设技术和设计理念,响应式网站是必然趋势。很多客户在向我们咨询的时候都不禁会问:为什么响应式比没做响应式的价格差这么多?这其中肯定是有原因的。
我们都知道对于网站开发重要的成本是人力成本,对于人力成本也是有分等级的,就简单的来说普通设计师和资深设计师成本可以差几倍甚至10倍以上, 如果是独立制作各个版本的话,一般普通设计师和普通的程序员就可以搞定,但是响应式的网站开发必须要资深的设计师和资深的工程师才能完成。这就导致成本非常大的主要原因之一。有些人说你用一般的设计师和工程师帮我搞响应式的网站就可以了,其实他里面没有那么简单的,这就是我要说的二点。
响应式网站设计不像传统网站设计只需考虑一种状态,不是交付一套设计稿就完事儿了,它给设计、前端和开发团队之间的协作模式带来新的挑战。在一个复杂产品全面响应式的项目里,交互每个阶段该产出什么?交互与视觉如何协作?前端何时介入?哪些事情让后端开发来做更合理?经历“玩客”一版后,我们得到了一些答案。
在线咨询 在提交开发之前需要尽早明确服务端响应(RESS)的策略。服务端与客户端结合是目前解决响应式页面性能问题的合理方案。哪些大图片在移动设备下只需输出小尺寸图片?哪些内容在什么设备下是不需要开发输出的?哪些可以减少输出的数据数量?与开发团队协作的响应式可以有效控制页面文件大小,避免页面成为移动设备上烧用户流量的罪魁祸首。
上一篇:垃圾破碎机百度排名案例
下一篇:制作一个外贸网站多少钱